Halo teman-teman pembaca pada postingan kali ini kita akan melanjutkan pembahasan dari artikel sebelumnya yang berjudul "Belajar Menginstall serta Menggunakan XAMPP, PHP dan MySQL". Pada artikel tersebut kita telah membuat database dengan nama latihan yang di dalamnya terdapat tabel bernama tbl_anggota. Selain itu kita juga telah menampilkan data dari database ke dalam browser dengan bahasa PHP. Kali ini kita akan menambahkan halaman form tambah data, form update dan hapus data. Serta kita berikan juga pesan notifikasi berhasil ketika proses update dan delete berhasil dilakukan. Seperti apa caranya langsung saja ikuti langkah di bawah ini:
- Buka text editor lalu buka folder latihan yang ada di dalam folder xampp --> htdocs
- Buat file baru dengan nama forminput.php lalu ketikkan kode berikut di dalam file forminput.php
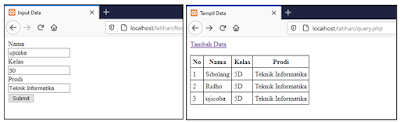
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Input Data</title> <link rel="stylesheet" href="styles.css"> </head> <body> <form action="insert.php" method="post"> <label for="nama">Nama</label> <input type="text" name="nama" value=""> <label for="kelas">Kelas</label> <input type="text" name="kelas" value=""> <label for="prodi">Prodi</label> <input type="text" name="prodi" value=""> <input type="submit" name="submit" value="Submit"> </form> </body> </html> - Selanjutnya buat file baru dengan nama insert.php untuk menangani proses input dari form yang sudah dibuat tadi dan ketikkan kode berikut ini
<?php require_once('koneksi.php'); $nama = $_POST['nama']; $kelas = $_POST['kelas']; $prodi = $_POST['prodi']; if (isset($_POST['submit'])) { $query = mysqli_query($con, "INSERT INTO tbl_anggota VALUES('','$nama', '$kelas','$prodi')"); if ($query) { header("Location: http://localhost/latihan/query.php"); } else { echo "Error: ".mysqli_error($con); } } ?> - Pada file styles.css yang sudah dibuat pada artikel sebelumnya kita tambahkan kode berikut
form input { display: block; margin-top: 2px; } - Tambahkan juga pada file query.php tepatnya di atas tag <table> kode berikut ini
<a href="http://localhost/latihan/forminput.php">Tambah Data</a> <br><br> - Mari kita lihat hasilnya dengan cara buka browser (Firefox/Chrome/dll) dan ketikkan pada kolom url http://localhost/latihan/forminput.php , pastikan juga kalian sudah membuka XAMPP dan start pada Apache serta MySQL. Jika berhasil maka tampilannya sebagai berikut
- Selanjutnya kita akan menambah baris kode lagi pada file query.php yang sudah dibuat pada artikel sebelumnya. Kita akan menambahkan kode yang berfungsi untuk menampilkan aksi edit dan delete. Berikut kode yang perlu ditambahkan (ditandai dengan kotak merah)
- Masih di file query.php, tambahkan juga kode berikut di atas tag <a> tambah data
<?php //Pesan if (isset($_GET['pesan'])) { if ($_GET['pesan'] == "update") { echo "<p style='color: red;'>Berhasil diupdate!</p>"; } else if ($_GET['pesan'] == "delete") { echo "<p style='color: red;'>Berhasil dihapus!</p>"; } } $tampil = mysqli_query($con, "SELECT * FROM tbl_anggota"); $no = 0; ?> - Buat file baru dengan nama formupdate.php untuk menampung data yang akan diubah kemudian ketikkan baris kode berikut
<?php require_once('koneksi.php'); ?> <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Input Data</title> <link rel="stylesheet" href="styles.css"> </head> <body> <?php $data = mysqli_query($con, "SELECT * FROM tbl_anggota WHERE id=".$_GET['id']); // var_dump($data); // exit; if(mysqli_num_rows($data) > 0) { foreach ($data as $row) { $nama = $row['nama']; $kelas = $row['kelas']; $prodi = $row['prodi']; } ?> <form action="update.php" method="post"> <input type="hidden" name="id" value="<?= $_GET['id']; ?>"> <label for="nama"></label> <input type="text" name="nama" value="<?= $nama; ?>"> <label for="kelas">Kelas</label> <input type="text" name="kelas" value="<?= $kelas; ?>"> <label for="prodi">Prodi</label> <input type="text" name="prodi" value="<?= $prodi; ?>"> <input type="submit" name="submit" value="Submit"> </form> <?php } else { echo "Error: Data tidak ditemukan"; } ?> </body> </html> - Kemudian untuk menangani proses dari form update kita buat file baru dengan nama update.php dan ketikkan kode berikut
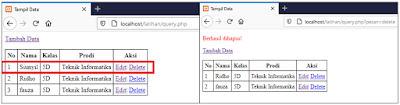
- Untuk mencobanya silahkan buka http://localhost/latihan/query.php di browser Anda (Firefox/Chrome/dll) lalu klik update dan coba ubah data Anda. Setelah klik submit maka akan diarahkan kembali ke halaman query.php dan menampilkan pesan berhasil.
- Setelah menambah fungsi insert dan update, kita tambahkan juga fungsi delete. Untuk itu silahkan buat file baru dengan nama delete.php dan ketikkan kode berikut
<?php require_once('koneksi.php'); if (isset($_GET['id'])) { $id = $_GET['id']; $delete = mysqli_query($con, "DELETE FROM tbl_anggota WHERE id=$id"); if ($delete) { header("Location:http://localhost/latihan/query.php?pesan=delete"); } else { echo "Error: ".mysqli_error($con); } } ?> - Selanjutnya silahkan coba fungsi delete dengan membuka url http://localhost/latihan/query.php kemudian klik delete, bila berhasil akan muncul pesan berhasil dihapus
<?php
require_once('koneksi.php');
$id = $_POST['id'];
$nama = $_POST['nama'];
$kelas = $_POST['kelas'];
$prodi = $_POST['prodi'];
if (isset($_POST['submit'])) {
$update = mysqli_query($con, "UPDATE tbl_anggota SET nama='$nama', kelas='$kelas', prodi='$prodi' WHERE id=$id");
if ($update) {
header("Location:http://localhost/latihan/query.php?pesan=update");
} else {
echo "Error: ".mysqli_error($con);
}
}
?>









0 Komentar