XAMPP 64bit - Download XAMPP 7.3.24 64bit
XAMPP 32bit - Download XAMPP 7.2.14 32bit
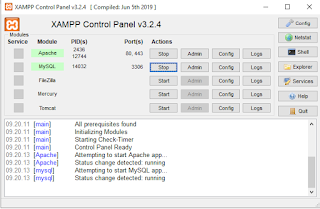
Setelah kalian menginstall XAMPP silahkan buka XAMPP/XAMPP-Control.exe dan start pada bagian Apache serta MySQL.
Kemudian ikuti langkah-langkah di bawah ini:
- Buka folder hasil instalasi XAMPP lalu buka folder htdocs dan buat folder baru dengan nama latihan.
- Silahkan buka text editor kalian lalu open folder latihan
- Setelah folder latihan terbuka di text editor, silahkan buat file baru dengan nama koneksi.php
- File koneksi.php ini nanti berfungsi untuk menghubungkan web yang akan kita buat dengan database di MySQL. Sebelum kita mengetikkan kode pada file koneksi.php, kita buat terlebih dahulu database dengan nama latihan. Caranya silahkan buka browser Anda bisa Chrome/Firefox/dll lalu ketik pada kolom URL http://localhost/phpmyadmin. Setelah halaman phpmyadmin terbuka, klik pada tulisan baru di sisi sebelah kiri.
- Ketikkan nama database latihan lalu klik buat
- Pada nama tabel ketikkan tbl_anggota dengan jumlah kolom 4 klik kirim
- Kemudian isi field pada tbl_anggota sebagai berikut:
| Nama | Jenis |
|---|---|
| id | int, Auto Increment, Primary Key |
| nama | varchar(255) |
| kelas | varchar(255) |
| prodi | varchar(255) |
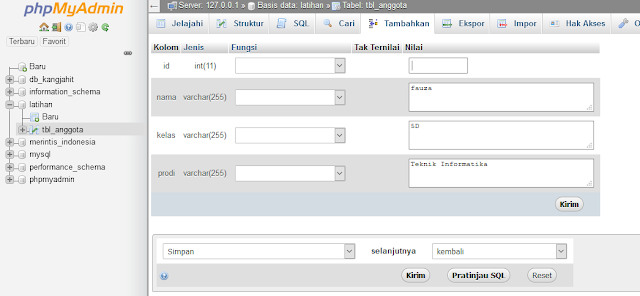
- Setelah itu klik simpan, kemudian pada menu di sisi atas klik Tambahkan dan isi data tersebut sesuai keinginan atau bisa juga seperti contoh di bawah
- Selanjutnya klik kirim agar data dapat tersimpan di database. Pada contoh tersebut kolom id tidak kita isi dikarenakan sudah Auto Increment yang artinya akan diisi otomatis dengan angka yang nilainya bertambah terus.
- Pada bagian atas klik pilihan Jelajahi maka akan terlihat data yang sudah kita isi tadi.
- Selanjutnya silahkan kembali ke text editor dan pada file koneksi.php ketikkan kode sebagai berikut:
- Kemudian buat file lagi dengan nama query.php. File ini digunakan untuk menampilkan data dari database. Ketikkan kode berikut pada file query.php
<?php require_once('koneksi.php'); ?> <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Tampil Data</title> <link rel="stylesheet" href="styles.css"> </head> <body> <?php //Pesan if (isset($_GET['pesan'])) { if ($_GET['pesan'] == "update") { echo "<p style='color: red;'>Berhasil diupdate!</p>"; } else if ($_GET['pesan'] == "delete") { echo "<p style='color: red;'>Berhasil dihapus!</p>"; } } $tampil = mysqli_query($con, "SELECT * FROM tbl_anggota"); $no = 0; ?> <a href="http://localhost/latihan/forminput.php">Tambah Data</a> <br><br> <table> <thead> <tr> <th>No</th> <th>Nama</th> <th>Kelas</th> <th>Prodi</th> <th>Aksi</th> </tr> </thead> <tbody> <?php foreach ($tampil as $row) { echo "<tr> <td>".++$no."</td> <td>".$row['nama']."</td> <td>".$row['kelas']."</td> <td>".$row['prodi']."</td> <td> <a href='http://localhost/latihan/formupdate.php?id=".$row['id']."'>Edit</a>| <a href='http://localhost/latihan/delete.php/?id=".$row['id']."'>Delete</a> </td> </tr>"; } ?> </tbody> </table> </body> </html> - Terakhir buat file lagi dengan nama styles.css dan ketikkan kode berikut di dalamnya
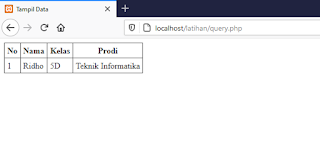
table { border-collapse: collapse; border: 1px solid black; } tr, td, th { border: 1px solid black; padding: 5px; } - Jalankan file query.php di browser kalian(Chrome/Firefox/dll) dan ketikkan pada kolom url http://localhost/latihan/query.phpmaka akan muncul tampilan sebagai berikut:Demikian teman-teman postingan kali ini semoga bermanfaat dan bila ada pertanyaan atau kritik dan saran yang bersifat membangun silahkan ketik di kolom komentar. Terima kasih
<?php
$con = mysqli_connect('localhost', 'root', '', 'latihan');
if (mysqli_connect_errno()) {
echo "Gagal terkoneksi ke database: ".$mysqli_connect_error();
exit();
}
?>








0 Komentar